Unity GUI tutorial : create a simple Graphic User Interface with OnGui function
In this Unity GUI tutorial we will see how easy is to create a simple Graphical User Interface with Unity thanks to the OnGui function. An health bar is a vital key element for every game, not only rpg or hack and slash games, even in such games where the player is not controlling a “living” character the game programmer needs to give players feedback about their actual status. In addition with this Unity GUI tutorial completed you can use the same code to build other GUI elements with the same appearance ( Mana pools, endurance, turbo boost bars…) that are used in many different game genres.
Build the test environment for this Unity GUI tutorial
Since the OnGui function renders the Graphical User Interface directly over our scene all you have to do is to start a new Unity project by clicking on File >> New Project and when the wizard asks you to import the included packages don’t select any of them and click on the Create button.

Now your new project is a white canvas, with only a Main Camera existing in the 3d world, we need just to create an Empty Gameobject (Gameobject >> Create Empty) to assign the health bar scripts and make the bar visible and active. We don’t need anything more since the Unity OnGui functions draws what we code in a layer that is always visible on screen, if correctly initialized. Now let’s spice up this Unity GUI tutorial with some javascript code for our player health bar.
Unity GUI tutorial : simple player health bar in javascript code example
The idea for rendering on screen the player health bar is simple, we will use two rectangular images (textures) of different colors and put one above the other, then by clipping the darker texture we can obtain the health bar effect. To do so we must create two rectangular images, i choose 2 png images that you can download by clicking the following links :

Now we are ready to write the Unity gui script code in javascript to attach to our empty gameobject, create a new javascript in the project window named healthBar.js and insert the following javascript code :
[javascript]
// healthBar.js by http://www.Gameobject.net
#pragma strict
var energyBar : GUIStyle ;
var bgImage : Texture2D; // background image that is 256 x 32
var fgImage : Texture2D; // foreground image that is 256 x 32
static var playerEnergy = 1.0; // a float between 0.0 and 1.0
function Start() {
}
function Update() {
}
function OnGUI () {
// Create one Group to contain both images , the first two numbers define the on screen placement
GUI.BeginGroup (Rect (10,10,256,32));
// Draw the background image
GUI.Box (Rect (0,0,256,32), bgImage, energyBar);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (Rect (0,0,256,32), fgImage, energyBar);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
[/javascript]
Now just attach the healthBar.js script to the empty gameobject by dragging it with your mouse from the Project panel to the Hierarchy one.

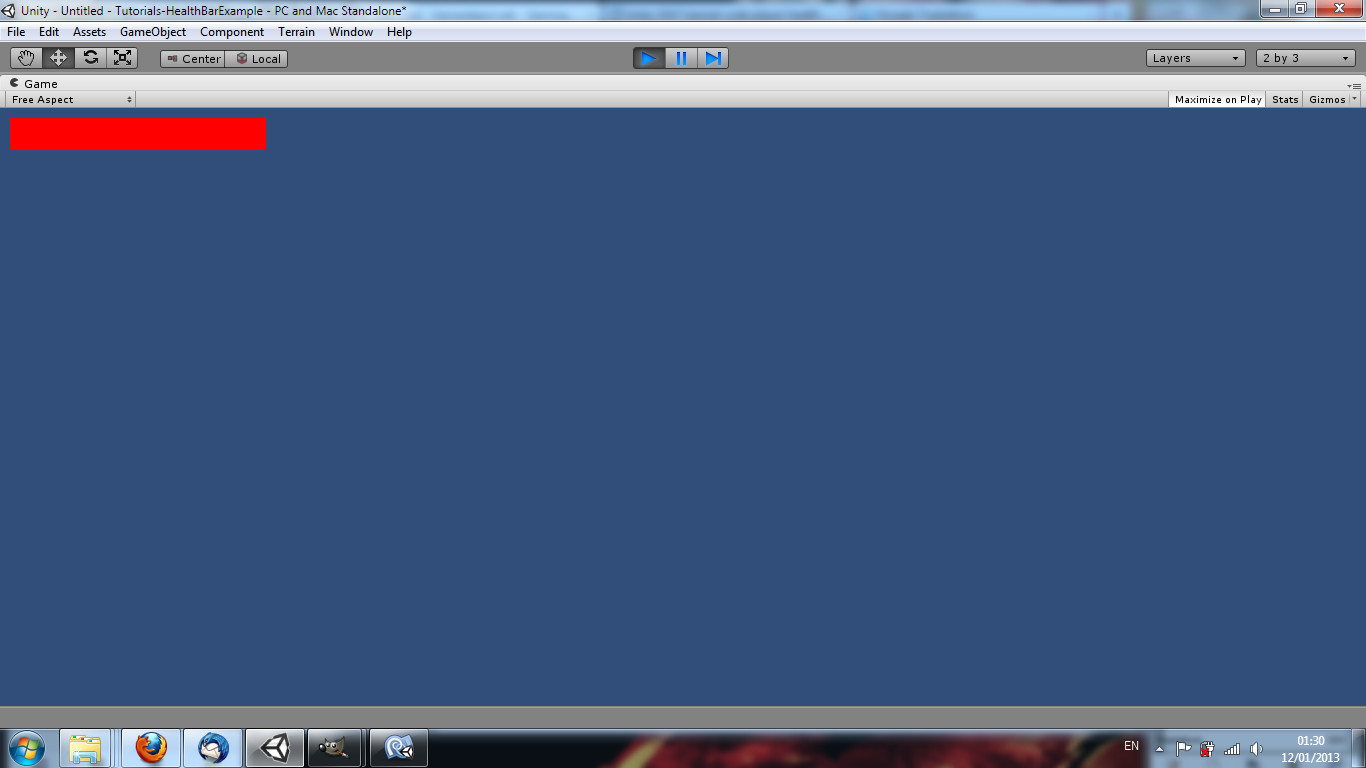
At this point of this Unity GUI tutorial you should be able to see the full red player health bar in the top corner of you screen if you press the Play button.

Interacting with the player health bar : simple Damage Over Time (DoT) code example
To interact with the player health bar just create a new javascript script and use the following code :
[javascript]
#pragma strict
function Start () {
}
function Update () {
healthBar.playerEnergy -= 0.001 ;
}
[/javascript]
And attach it to the same gameobject via drag and drop, press play, and you should see the player health bar slowing decrasing till zero (full white). Now you’ve just coded a very primitive version of a player’s nightmare, the fearsome Damage Over Time that will cripple your life points pool and get you dead in few seconds…or frames since the Update functions runs every frame so if your CPU is more powerful the DoT will take less time to consume the health bar.